

AYUDA
Aquí tendrás una colección de errores y dudas típicas en cada momento del curso, espero que te sirva y bueno, si se te ocurre algún aporte, dímelo y lo añado.
¡Importante! En cada sección tendrás una ayuda específica para cada actividad, por ejemplo, ve a la sección de HTML5, luego a la UNIDAD 2, y dentro tendrás un TAB con ayuda específica para cada actividad.
El ser humano comete errores y yo para no ser mucho menos, los cometo también. Después de más de 600 páginas se han detectado varias erratas que mostraré aquí, si se hace una nueva versión se actualizará en el propio manual, pero mientras tanto voy a intentar añadir aquí las erratas que se han detectado tanto en manuales como en ejemplos para que todo esté lo más actualizado posible. Pido disculpas de antemano y si detectas algo que no esté, solo tienes que decírmelo para actualizarlo.
Donde pone img3.jgp es img3.jpg
Suele pasar que las web cambian y a veces dejan web de soporte y documentación fuera. Pasa con todas las empresas, y creo que es un fallo que por temas de espacio o cualquier cosa dejen link, caído, una cosa es no dar soporte y otras borrar los soportes dados de antes. Pues nada, el link que hay en esta página referente a los snippet, no funciona: http://sublimetext.info/docs/en/extensibility/snippets.html por lo que para documentación deberían ir (si no lo cambian a) https://www.sublimetext.com/docs/completions.html#snippets
Aporte realizado por Juan Francisco Villalobos:
en el primero párrafo al final donde pone.... lorem limsum y es lorem lipsum
Donde pone "Reflexiona sobre qué forma de escribir ayuda mejor a los cambios futuros. Como observarás, el navegador a omitido..." debe poner "ha omitido"
Donde pone: "El título se adaptará al tamaño de la tabla. En principio la posición del título aparecerá en la parte superior; si quisiéramos modificarla se hará mediante CSS3 añadiendo al estilo caption {caption-side: bot-tom;}" No es bot-tom es bottom. ¡Gracias Adriana Ramírez por avisar!
Cuando se crea la tabla, arriba pone el texto: 4 Celdas tipo columna combinadas y luego en el código pone Celda 6. Puede dar a error, pero se refiere a la misma tabla. También pone que el código correspondiente para generar esa tabla es uno, pero no es exactamente correcto porque no se ponen bordes, colores... nos hemos centrado en la parte de combinar celdas. ¡Gracias Toñy Luque por el aporte!
Aporte realizado por Juan Francisco Villalobos:
Pone esta definicion de canvas
<canvas width="350px" height="350px" canvas>
Debe ser:
<canvas width="350px" height="350px”></canvas>
Aporte realizado por Juan Francisco Villalobos:
Primer párrafo, donde dice fillStroke debería decir strokeStyle. Para ampliar más información sobre esta propiedad visitar este link https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/strokeStyle
Le falta una “n” al texto que pone:
sessionStorage.legth
es:
sessionStorage.length
Le falta una “n” al texto que pone:
localStorage.legth
es:
localStorage.length
Aporte realizado por Juan Francisco Villalobos:
En el resumen de trazar línea, el segundo moveTo se puede usar un lineTo
Aporte por Gustavo Fernández.
Al final del primer párrafo, donde dice "sino" debería ser "si no".
Aporte por Gustavo Fernández.
En el primer párrafo del punto 3.3, donde dice "embergadura" debería ser "envergadura".
Aporte por Gustavo Fernández.
En el último párrafo antes del punto 4, donde dice "sino" debería ser "si no".
Aporte realizado por Juan Francisco Villalobos:
En la definición de Inherit: Donde pone: Toma el valor que venta por el elemento padre, hay una errata en "venta" que sería "venga" quedando así: Toma el valor que venga por el elemento padre
/*################################*/
/*SELECTORES DESCENDIENTE*/
/*################################*/
Div{
color: blue;
}
Debe poner:
/*####################################*/
/*SELECTOR DE ADYACENTE/
/*####################################*/
li+p{
color: red;
}
Además, añadir una pequeña explicación antes de pasar al siguiente texto. Donde pone
Puedes visitar el ejemplo24-selectores-avanzados/
4.4. Selector de atributos.
Debería poner:
Puedes visitar el ejemplo24-selectores-avanzados/
Como podemos observar en la imagen, al meter una etiqueta <img:
…
<p>SOY EL TEXTO 4</p>
<img src="img/logo_css3.png" witdh="30px" height="30px">
<p>SOY EL TEXTO 5</p>
…
El texto 4 y 5 ya no son adyacentes de tipo párrafo (p+p) por eso no tienen el mismo color
4.4. Selector de atributos.
Aporte por Gustavo Fernández.
En la página 299 del manual , en el apartado de desplazamiento, aparece "translate(logintud)" en lugar de tanslate(longitud).
Aporte realizado por Juan Francisco Villalobos:
En el ultimo párrafo pone "acceder mediante a JavaScript a los…", cuando debería ser "acceder mediante JavaScript a los…"
Error en comparación aparece solo un =
Donde pone: if(a = b) Debe poner: if(a == b) o if (a === b) Nunca puede ser solo a=b, ya que eso es para asignar Igual (==) Devuelve true si los operandos son iguales. 3 == var1 "3" == var1 3 == '3' No es igual (!=) Devuelve true si los operandos no son iguales. var1 != 4 var2 != "3" Estrictamente igual (===) Devuelve true si los operandos son iguales y del mismo tipo. Consulta también Object.is y similitud en JS. 3 === var1 Más información en el siguiente enlace: https://developer.mozilla.org/es/docs/Web/JavaScript/Guide/Expressions_and_Operators
Sustituir interactivas por iterativas:
Si nos fijamos en el diagrama de flujo, en la rama de la derecha, cuando en la pregunta ¿es A=B? el programa ha comprobado que NO se inician dos nuevas sentencias varC y varD, por ejemplo, varC en este caso la vamos a usar como variable contador y ejecutar un número fijo de veces una acción. Este tipo de acciones se llama buclés o acciones interativas porque se van a ejecutar un número de veces dependiendo de una condición.
Aporte realizado por Juan Francisco Villalobos:
En el párrafo de las versiones de jquery pone internet explorer 6,7 or 8 cuando debe ser sin r, es de o 8
Aporte realizado por Guillermo Coca:
Siguiendo los ejemplos de programación del manual en las paginas 365-366 faltarían las siguientes líneas de programación:
.blur(function(){
$(this).css("background-color","#ffffff");
posicion++;
blur++;
$("#textoSalida4").text("ORDEN: "+posicion+")Blur activado: "+blur+"veces");
});
$("div")
.focus(function(){
$(this).css("background-color","red");
midivposicion++;
midivfocus++;
$("#textoSalida5").text("ORDEN: "+posicion+")Focus activado: "+midivfocus+"veces. Color -> Rojo");
})
.focusout(function(){
$(this).css("background-color","green");
midivposicion++;
Aporte realizado por Juan Francisco Villalobos:
En los ejemplo pone Has podido hecho click… cuando debería ser algo parecido a Has hecho click….
Aporte realizado por Juan Francisco Villalobos:
En el párrafo donde se dice que se van a mostrar los errores, pone "el numero de errores actuaesl" -> debería ser "actuales"
Aporte realizado por Guillermo Coca:
No se escribe VALDOSA, según la RAE, se escribe BALDOSA.
Añadir explicación antes del resumen en plan observación o nota.
Cuando se usan atributos del tipo: required, autoplay, checked…etc se usa la propiedad el método .prop() y no se puede usar .attr() ya que es una propiedad del elemento y no un atributo. http://api.jquery.com/prop/
Aporte realizado por Juan Francisco Villalobos:
En :disabled y :enabled, al decir para que elementos es aplicable pone "and <textarea>" y debería ser "y <textarea>""
Aporte realizado por Juan Francisco Villalobos:
Pone scollLeft en lugar de scrollLeft
Donde pone:
$(selección).hide( velocidad, función a la que llama)
Oculta el/los elemento/s seleccionados en caso de estar ocultos
Hay que cambiar la palabra ocultos por mostrados
Conforme se vayan detectando se irán añadiendo aquí
Versión de PHPMailer 5.2.8 que hemos usado en el curso. Se han actualizado los dominios y configuración del ejemplo del curso y añadido que recibir una copia del correo.

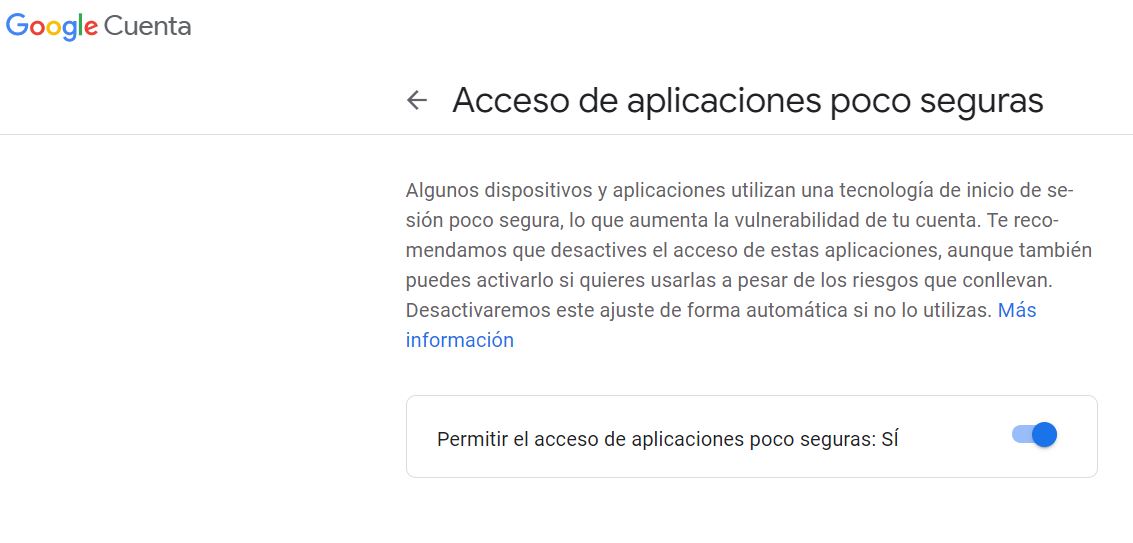
Activa la opción "Permitir el acceso de aplicaciones poco seguras: " como SI.
Importante, en el caso de usar la autentificación en dos pasos en tu cuenta de Google, deberás iniciar sesión con tu cuenta de Gmail para poder acceder a través del link anterior.
Revia los siguientes datos en la configuración del archivo
Servidor SMTP: smtp.gmail.com
Usuarios SMTP: Tu usuario de Gmail, (Ejemplo: nombre@gmail.com)
Contraseña SMTP: Tu contraseña de Gmail.
Puerto SMTP: 587/465
TLS/SSL: TLS/SSL.
¡No puedo descargar este aplicación!
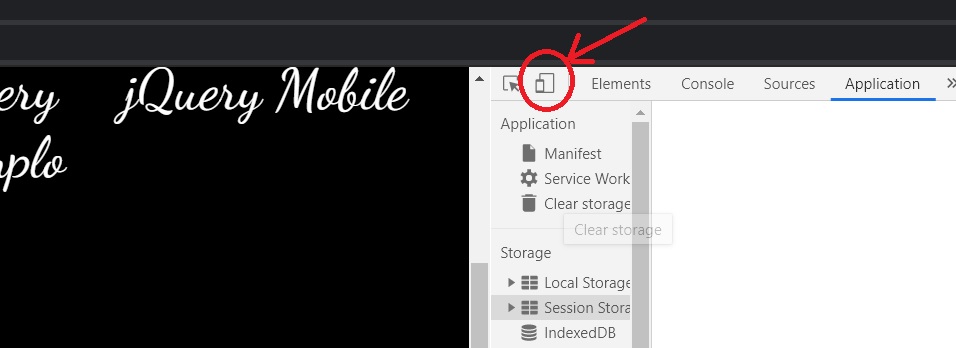
Efectivamente, ya hay problemas para descargarlo, la tecnología es así, además estaba en versión Beta y como Google Chrome lo ha indicado directamente, pues, creo que no han querido seguir con el proyecto o se ha reconvertido...¿Qué hacemos entonces? Pues nada, ve a los tres puntitos del navegador google Chrome en la parte superior derecha (debajo de la X aproximadamente). Selecciona --> Más herramientas --> Herramientas del desarrollador --> Busca la opción "Toogle Device Toolbar", es una imagen parecida a esta:

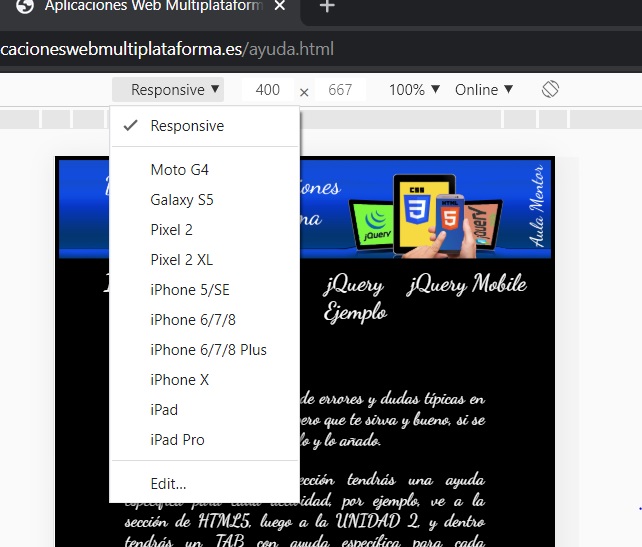
Luego pulsa sobre la opción en concreto y saldrá un menú donde podrás elegir el dispositivo

Yo tenía Rippe funcionando de antes ¿Qué hago?.
Pues en principio sigue usándolo o si quieres probar el nuevo método perfecto, de todas formas, otra forma sería cambiar la pantalla minimizando y jugando con el tamaño, al final es hacer creer a la web que el dispositivos tiene una pantalla de X por Y y también se puede jugar con eso.
Wampserver error msvcr110.dll.
1. Necesitas instalar un software adicional: Visual C++ Redistributable para Visual Studio 2012 Update 4 y Paquetes redistribuibles de Visual C++ para Visual Studio 2013 estan disponible para 32 y 64 bits en el enlace acontinuación....
Visual C++ Redistributable para Visual Studio 2012 Update 4 y
Paquetes redistribuibles de Visual C++ para Visual Studio 2013 de todas formas, yo tengo instalados varios más. Una vez descargados:
2. Desinstala por completo wampserver y reinicia el equipo.
3. Procedemos a instalar las actualizaciones, primero Visual Studio 2012(x86 o x64) y luego Visual Studio 2013(x86 o x64) los nombres .exe son vcredist_x64.exe y vcredist_x32.exe
4. Instala wampserver de nuevo
Sigue sin funcionar wampserver.
Últimamente he detectado que muchos/as alumnos/as están teniendo problemas, incluso desupés de instalar las librerías Visual Redistributable C++....la solución más sencilla que y drástica que he encontrado es que se instale XAMPserver, es el que menos problemas por ahora...
¡No quiero usar Sublime Text!
Pues nada, no te preocupes, en el curso se presenta un editor de textos por si no conocías alguno o no estás acostumbrado, si tu estás acostumbrado/a a usar Notepad++, Visual Studio Code, Dreamviewer, Microsoft Expression Web,...etc, continúa usándolo, es un editor de textos con el que te sientas cómodo. De todas formas si quieres probar lo que más me gusta de Sublime es: el uso de snippet, comparaciones de archivos, completar y predecir algunos de los códigos más comunes de los diferentes lenguajes que usa y la refactorización del código...todo esto no es exclusivo de éste software... pero bueno, estoy acostumbrado a él y he probado muchos otros y me gusta porque es muy liviano también.
No me funcionan los Snnipet.
Bueno, aquí hay que tener en cuenta si estamos usando la versión 2 o la versión 3, si estamos usando Windows 7 o Windows 10. Como ya mayoritariamente la gente usa Windows 10, he creado dos nuevos ficheros de ayuda. Instalación de Sublime Text 3, PULSA AQUÍ, y Configuración de Snippet, PULSA AQUÍ
Instalar JQuery Mobile en Sublime Text 2.
Aporte por Juan Francisco Villalobos:
Vamos a la pagina de Package Control
https://packagecontrol.io/
En la barra de busqueda buscamos "jquery mobile" y encontramos los snippets de devtellect
te pongo aquí el enlace directo:
https://packagecontrol.io/packages/jQuery%20Mobile%20Snippets
En la parte de abajo de la pagina de los snippets, tenemos el apartado de instalacion, en
el punto 2 podemos descargar el zip con todos los snippets, lo descargamos y descomprimimos
viene en una carpeta con el nombre muy largo que se llama
devtellect-sublime-jquery-mobile-snippets-84ba3dc
Personalmente le he cambiado el nombre para que sea mas corto por
jquery-mobile-snippets
esta carpeta la copiamos en la carpeta de los Packages del usuario de nuestro Windows, para el
resto de sistemas operativos hay que ver donde esta la carpeta de Sublime text 2 en la carpeta
del usuario, en Windows 10 esta en la siguiente carpeta
C:\Users\%username%\AppData\Roaming\Sublime Text 2\Packages
Dentro de esta carpeta copiamos la que hemos descargado directamente, y con eso ya tenemos los
snippets funcionando correctamente.
Explicado parece muy tedioso, pero es fácil, descargas el zip de los snippets, descomprimes la
carpeta y la pegas en la carpeta packages (de sublime text 2) del usuario y listo.